What Is Superwall?
Superwall is an amazing tool for developers to quickly build app paywalls and get them live in your app. It also provides the infrastructure to A/B test those paywalls and also get all of the metrics your heart desires about your paywalls. This information is super valuable to developers to get an app or an MVP up and running fast. To do the same kind of work yourself using Remote Config, Firebase Analytics, custom backend code would, in my opinion, require a team of developers or, if it is just you, it would take too long to justify the investment.
To the rescue comes Superwall which focuses on the infrastructure and nuts and bolts of Paywalls so we as developers can focus on the features of our apps!
As a side note: I’m super jelly over superwall. It’s a concept that I thought of myself (I even bought paywalls.io). I never got around to executing on the idea but later stumbled upon Superwall… They did it better and bigger than I could have so my hat is off to them – Great job!
Tutorial
Even though Superwall is awesome, at the time of this writing, it is still quite new. So there are some features that I believe are missing. I noticed one of those missing features today while I was putting the finishing touches on KitPilot. And that feature is Dark Mode.
Superwall has a large gallery of paywall templates to choose from which are awesome but I don’t believe all of them are Dark Mode compatible.
To add Dark Mode to in Superwall
- Navigate to Paywalls in the left hand menu from https://superwall.com
- Select the paywall you want to add dark mode to
3. Navigate to the Custom CSS in the general table from the paywall screen. (see video for example)
Add the following code to invert the colors when dark mode is detected
@media (prefers-color-scheme: dark) {
* {
-webkit-filter: invert(100%);
filter: invert(100%);
}
}The Results…
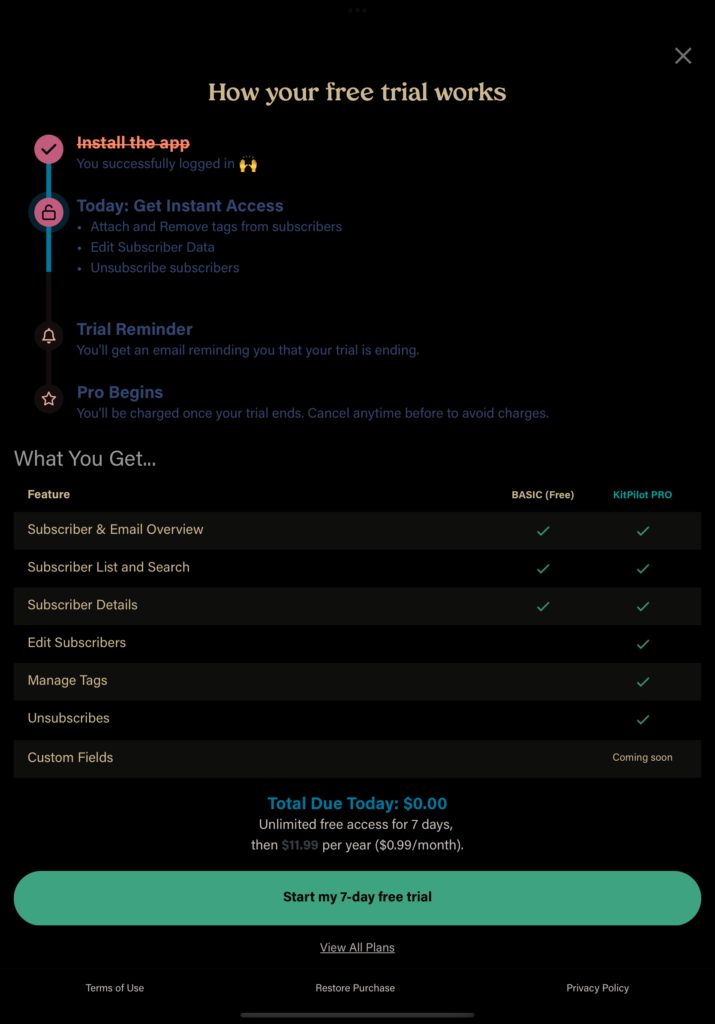
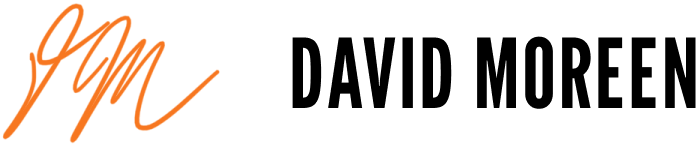
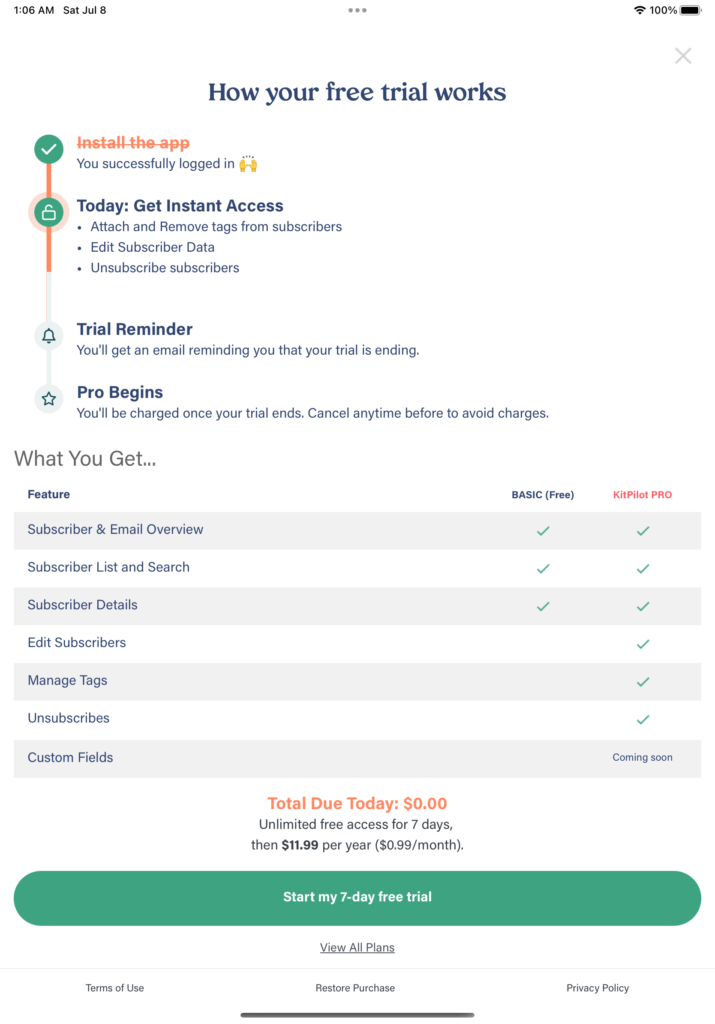
After you do that what you should see is something like this:
Before (light mode on iPad)

After (dark mode on iPad)